Photo by Lautaro Andreani on Unsplash
Introduction to React JS: From a Beginner's Perspective
A Step-by-Step Introduction to React.js for Newcomers
Introduction
In this context, a "beginner" is someone who already has some familiarity with HTML, CSS, and Vanilla Js, simply because ReactJS is an open-source Javascript framework and library. Therefore, you should at least have some knowledge of Javascript. With that being said, let's get started and find out why React.js is so popular among developers.
Why use React.Js?
Frontend frameworks and libraries play an important role in the web development process. Here are some important factors that make React.Js stand out:
Components
ReactJS is a popular web development tool, mainly because of its components (it offers reusable components). Each React component you design may be reused in other areas of the app, or you can construct wrapper components that give structure and reusability. You can continue to create wrapper components by reusing existing ones until you have a root component that is your application.
In general, system updates involving reusable components frequently result in numerous issues since each modification might influence the operation of other components. However, maintaining updates with React is simple for developers since all components are segregated, and changes in one do not affect others.
Simple to grasp
ReactJS is a lot easier to learn compared to certain frameworks (Angular included). You can get started with React quickly if you have a functional grasp of HTML and CSS and a rudimentary comprehension of programming ideas. It may take some time to become acclimated to React's methods if you are coming from another framework or library.
Virtual DOM (Document Object Model)
The DOM is a tree-based interface for representing HTML and XML code. To generate output, a web browser builds a DOM-like model, considering each object or element of the HTML code as a node in the DOM tree.
Usually, whenever there is a change in the HTML code, whether due to user interaction or value modifications, the DOM tree must be displayed afresh, which takes a long time and consumes a lot of power. ReactJS comes to our aid here, thanks to the utilization of virtual DOMs.
How do I set up React.Js
Download and Install Node.Js
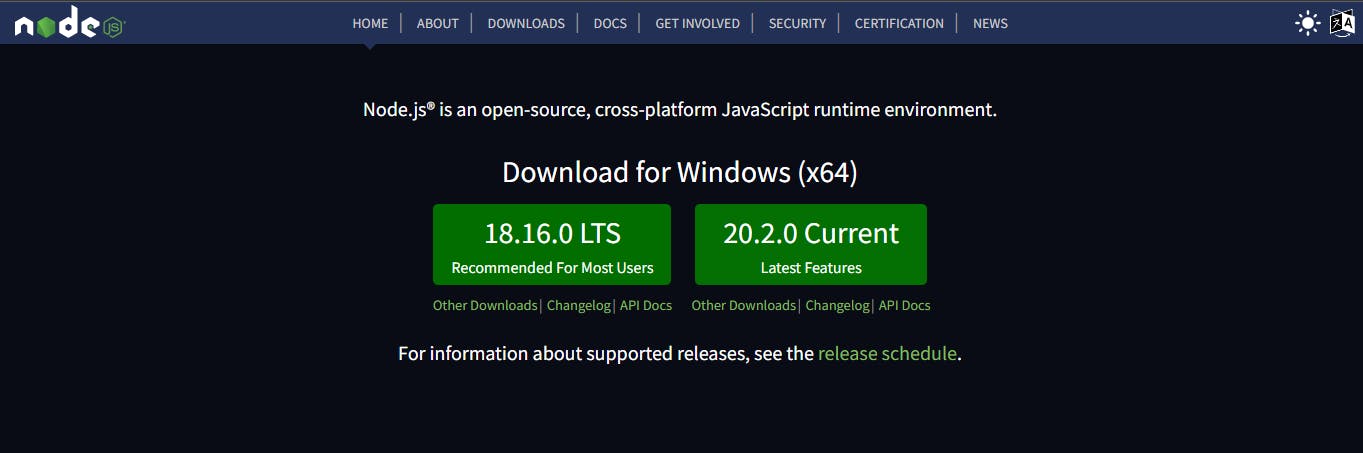
You'll need to install NPM (or Yarn, alternatively). Node.js may be downloaded and installed from the official website here.

Choose "Recommended for Most Users" and download the most recent version for your operating system.
You can start your terminal/command prompt and run
node -vandnpm -vto see which versions you have.Create a new React app
To start a new React app, open your terminal and type the following command:
npx create-react-app my-app
Instead of "my-app," you give it the name you initially intended for your app. An example is npx create-react-app calculator-app
Go to the project directory
Change to the directory where your program was installed when the installation is complete:
cd my-app
Run the app
Finally, use npm start to see your app running on localhost:
npm start
This command will open the React application in your default browser, and any changes you make to the code will update the browser automatically.
Conclusion
Well, that's how you set up the first React project.
As said in the article, React is a well-known JavaScript library that is widely utilized throughout the world. It provides cutting-edge functionality and is an excellent alternative for developers seeking an easy-to-use and highly productive JavaScript framework. With new libraries and web frameworks being released every year, predicting which technology will be around, in the long run, is difficult. However, ReactJS has proven its resilience over the previous ten years.